

- #HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO HOW TO#
- #HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO ANDROID#
- #HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO CODE#
To enable the Emmet abbreviation expansion in file types where it is not available by default, use the emmet.includeLanguages setting. To ensure Emmet suggestions are always on top in the suggestion list, add the following settings: "emmet.showSuggestionsAsSnippets" : true, "editor.snippetSuggestions" : "top" Emmet abbreviations in other file types You can also bind any keyboard shortcut to the command id as well.


You can still use the command Emmet: Expand Abbreviation to expand your abbreviations. If you don't want to see Emmet abbreviations in suggestions at all, then use the following setting: "emmet.showExpandedAbbreviation" : "never" You can still trigger suggestions manually by pressing ⌃Space (Windows, Linux Ctrl+Space) and see the preview. If you have disabled the editor.quickSuggestions setting, you won't see suggestions as you type. This setting allows using the Tab key for indentation when text is not an Emmet abbreviation. If you want to use the Tab key for expanding the Emmet abbreviations, add the following setting: "iggerExpansionOnTab" : true If you are in a stylesheet file, the expanded abbreviation shows up in the suggestion list sorted among the other CSS suggestions. If you have the suggestion documentation fly-out open, you will see a preview of the expansion as you type. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.
#HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO HOW TO#
How to expand Emmet abbreviations and snippetsĮmmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets. Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Configure IntelliSense for cross-compiling.IOS will add rounded corners and a reflective shine to your iOS home screen icon.
#HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO CODE#
To provide an icon for this purpose, upload the icon to the server, then add the following code with the HTML of the website, inside the element (replace the image location with the location of the image to be used).
#HOW TO SET THE FAVICON IN BOOTSTRAP STUDIO ANDROID#
Some Android devices also support this feature. Apple iOS Home Screen IconsĪpple devices with the iOS operating system version 1.1.3 or later (such as the iPod Touch, iPhone, and iPad) support the ability for you to provide a custom icon to be displayed on users' Home screen when they use the Web Clip feature (called Add to Home Screen within Mobile Safari). ico format has had wide acceptance from browsers for quite some time and is a common format when using favicons.įavicons can be 16x16, 32x32, 48x48, or 64圆4 pixels in size, and 8-bit, 24-bit, or 32-bit in color depth. ico extension, you could use other image formats, such as. Note that if you use this code, you can name the favicon anything you like.Īlso, although this example uses the. Place it inside the element (replace the image location with the location of the image to be used): Here's an example of the code you can use. Having said that, you can also add some HTML code to your website to ensure that browsers know which favicon to use. You can call it anything and place it anywhere, but, if you call it favicon.ico and place it in the website's root directory, most browsers will automatically display it.

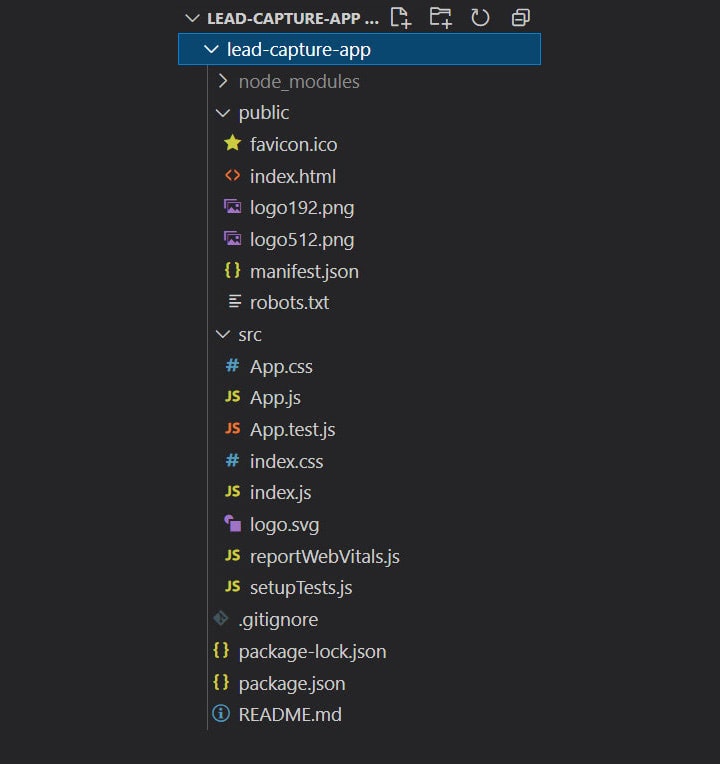
Adding a Favicon to your Websiteįirst you need to upload a favicon to your server. If you don't have a favicon for your website, users will usually just see a generic web page icon. Favicons assist in the visibility of your brand, as users will learn to associate the favicon's colors, fonts, etc with your brand as they use your website. Favicons are a great way to distinguish your site from others - especially when users have many tabs open or they're searching through their browser history or bookmarks bar. A favicon is a small image file that contains one or more icons that can be used to represent a website, blog, or even a single web page.įavicons typically appear in places such as the browser's tab, address bar, browser history, bookmarks bar, etc.


 0 kommentar(er)
0 kommentar(er)
